Photoshopで画像を丸く切り抜き縁取りする作業を一括処理する
この記事は表題の通り、Photoshopで画像を丸く切り抜いた後に縁取りというテンプレート作業を、複数の画像に対して一括処理する方法について解説したものです。一括処理にはPhotoshopの「アクション」という機能を利用します。
アクションを利用するためには、前提条件としてPhotoshopの一般的な操作方法を理解している必要があるため、この記事では、Photoshopで「画像を丸く切り抜く方法」と「画像に縁取りを付ける方法」についても解説しています。
画像を丸く切り抜く方法
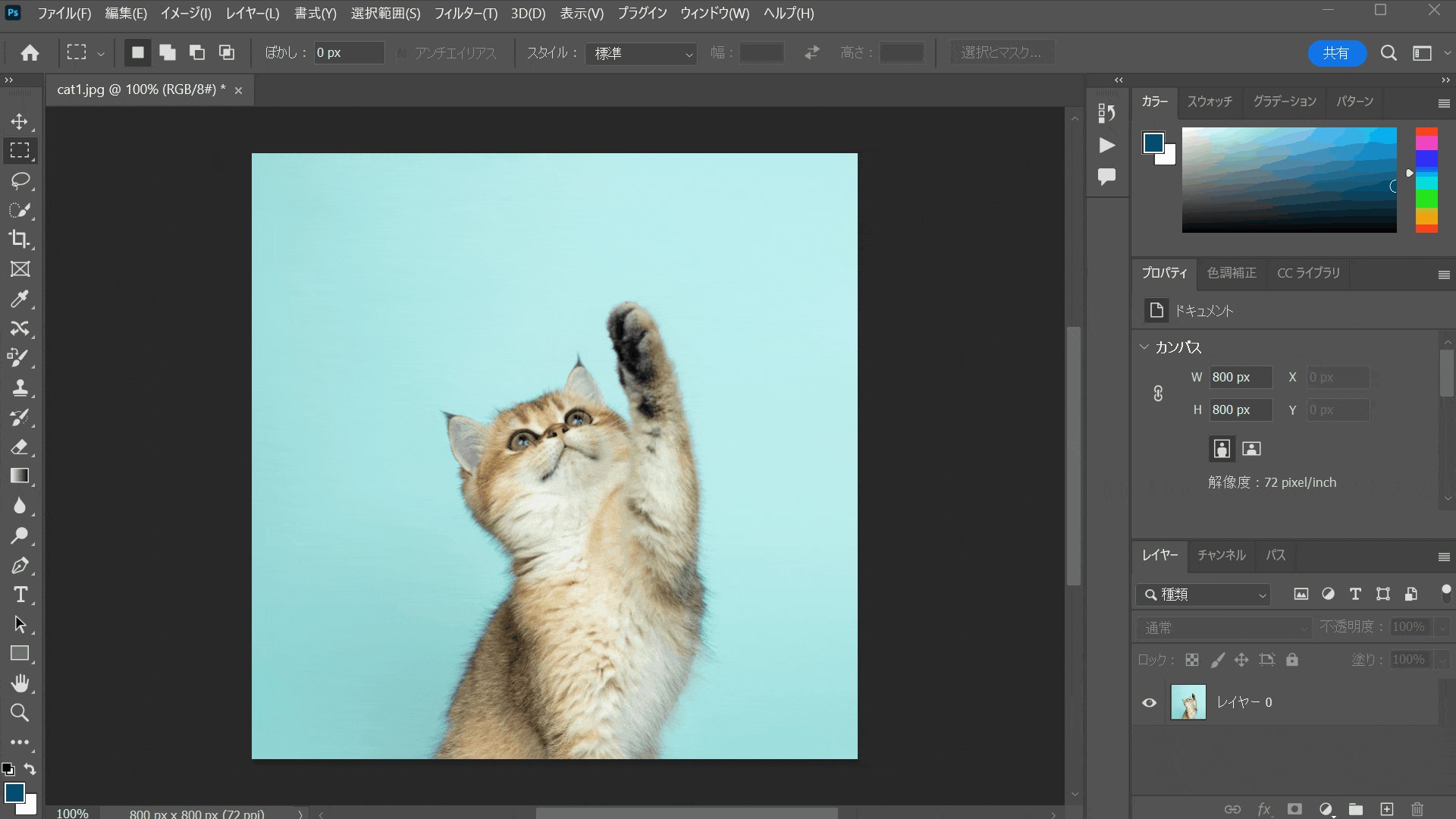
切り抜きたい画像をPhotoshop上部メニューバーの「ファイル > 開く」から読み込みます。
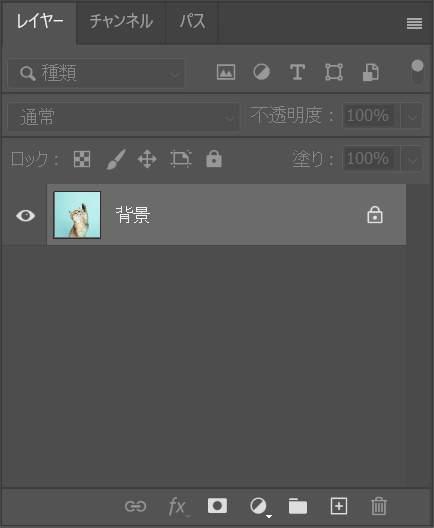
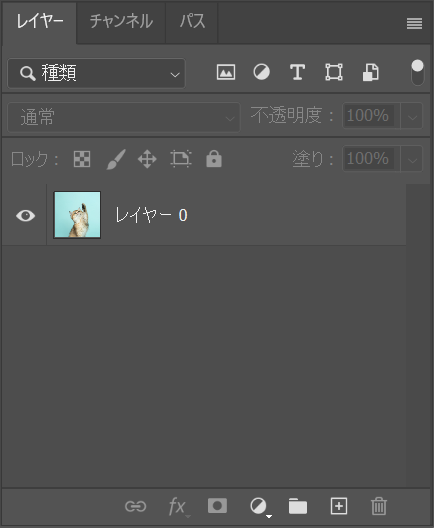
画像を読み込んだら右下のレイヤーに表示されている「背景」をダブルクリックして「背景」から「レイヤー」に切り替えます。レイヤー切り替え時に表示される「新規レイヤー」ポップアップの設定は任意のもので問題ありません。こだわりがなければデフォルト推奨。


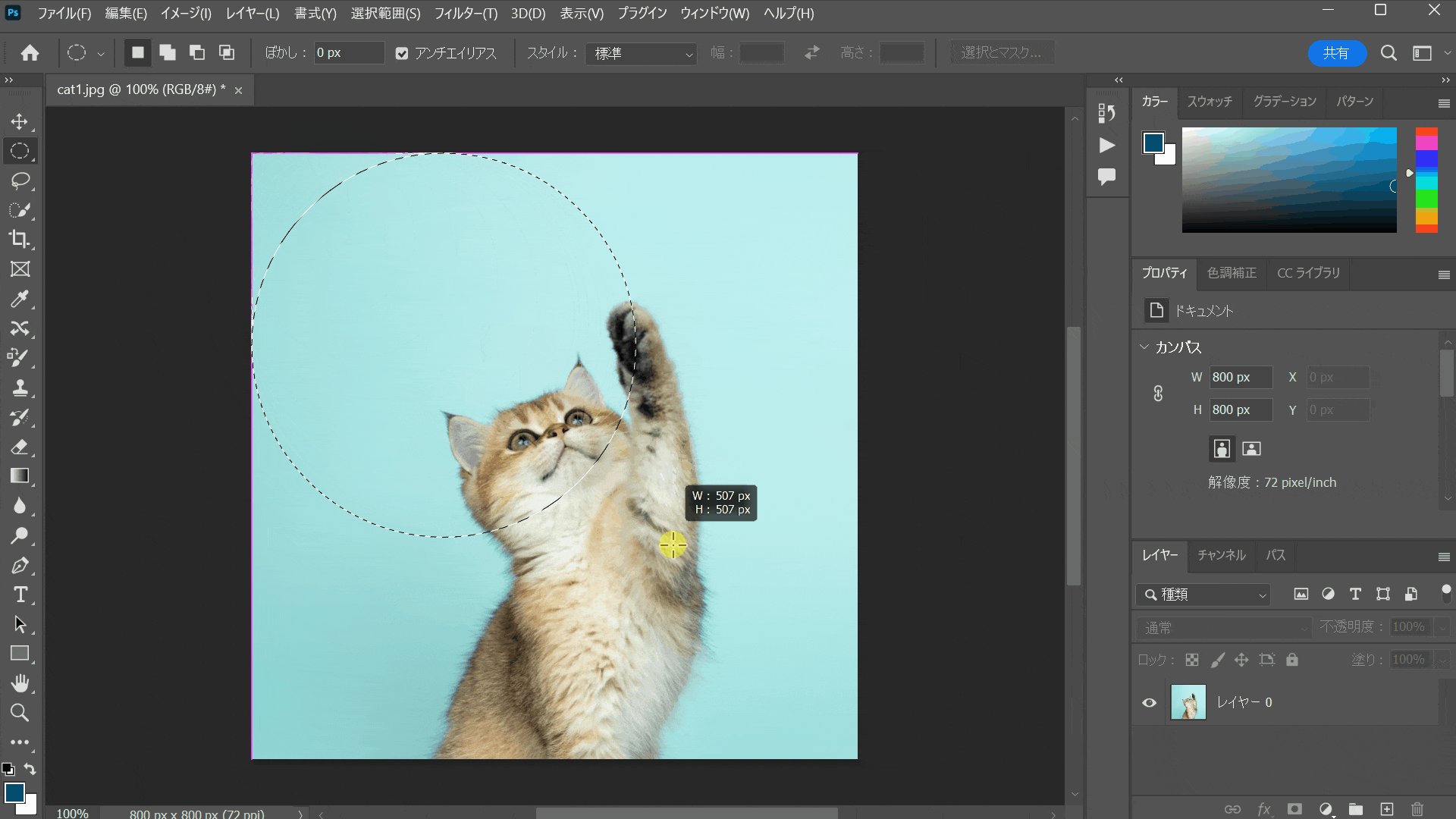
左ツールバーの「長方形選択ツール」上にて右クリックして「楕円形選択ツール」をクリックした後に、読み込んでいる画像上で左クリックしながらドラッグを行いエリアを選択します(正円を描きたい場合はShiftを押しながら左クリック&ドラッグ)。

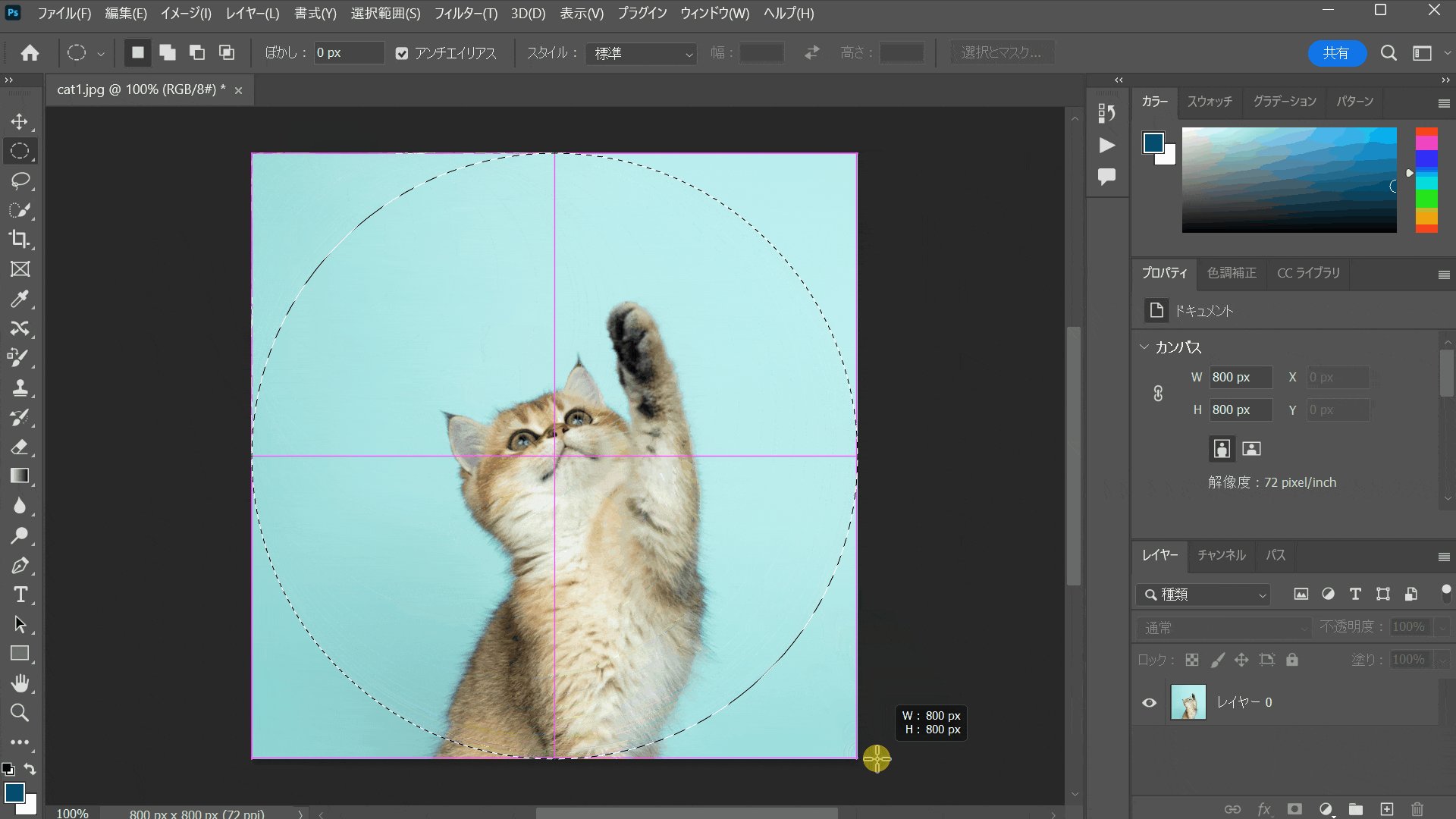
読み込んでいる画像の縦横のサイズと正円のサイズを統一したい場合は、画像の角にマウスカーソルを合わせて左クリック&ドラッグで正円のW(width)とH(height)を画像の縦横と合わせます。その後、正円が画像の中心に合うように選択エリアを左クリック&ドラッグで移動させます。
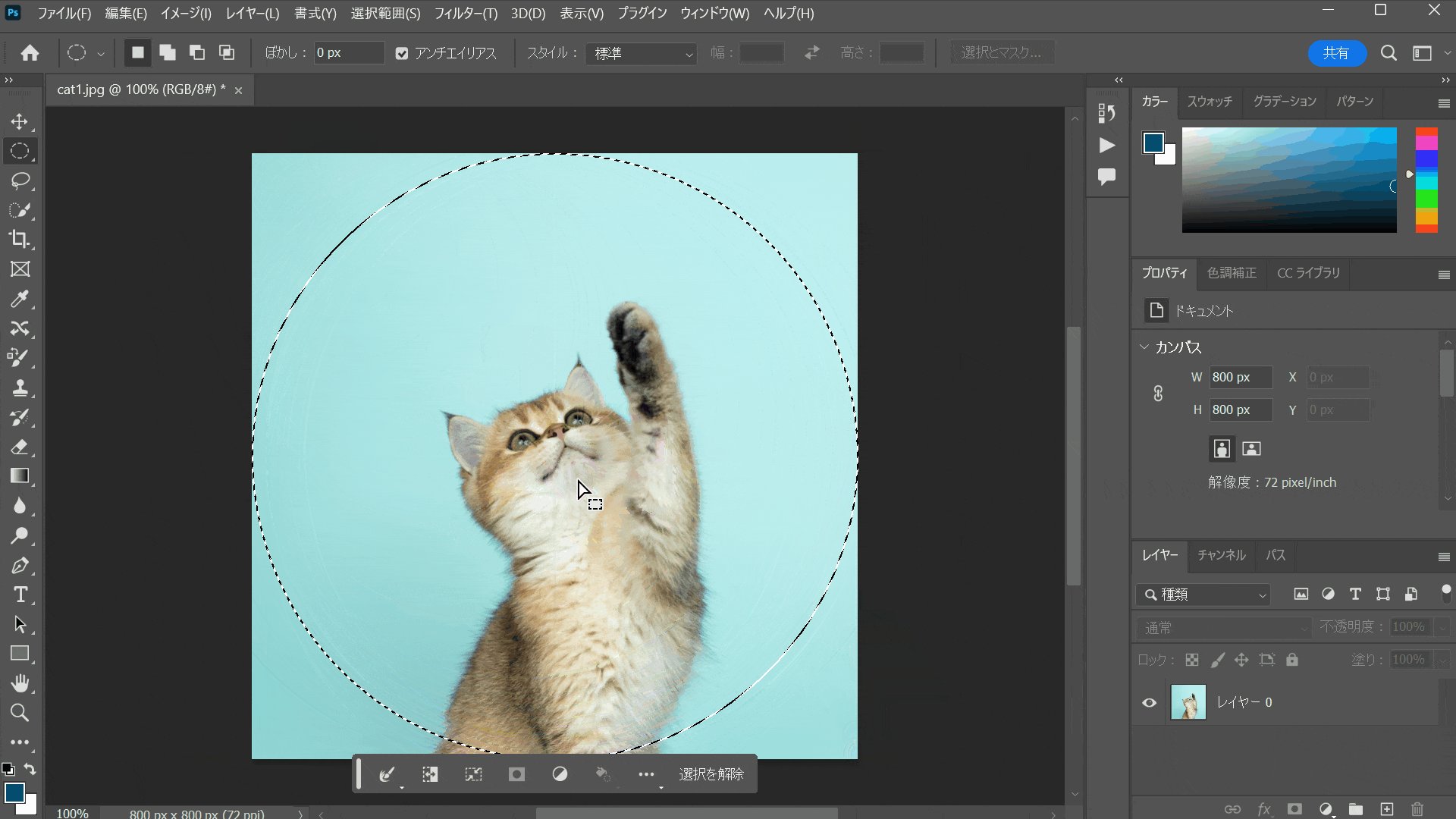
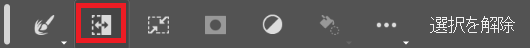
現在の状態では正円の内側が切り取られてしまうため「選択範囲の反転」をクリックして正円の外側を対象とします。

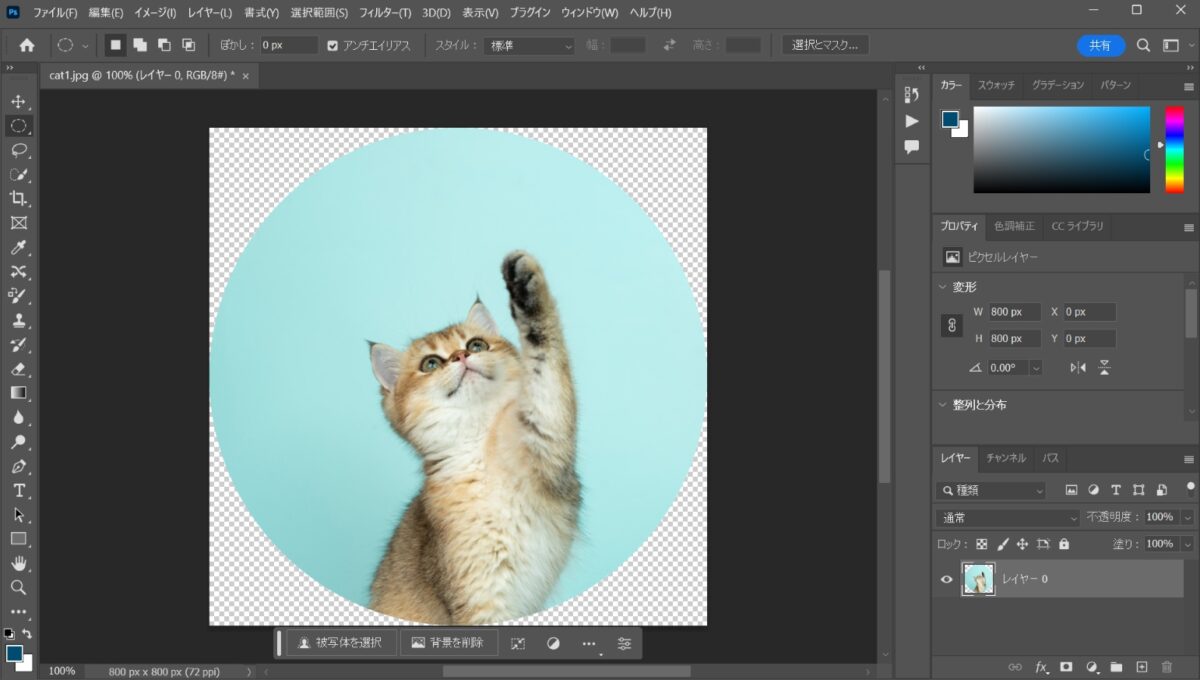
選択範囲が反転した状態で上部メニューバー「編集 > 消去」をクリックすると正円の外側が切り抜かれます。「選択を解除」をクリックして画像を丸く切り抜く作業は完了です。

画像に縁取りを付ける方法
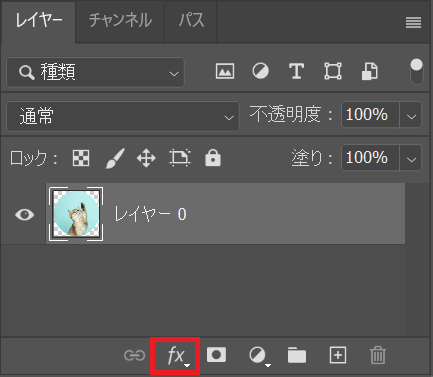
レイヤー下の「fx. > 境界線」をクリックします。

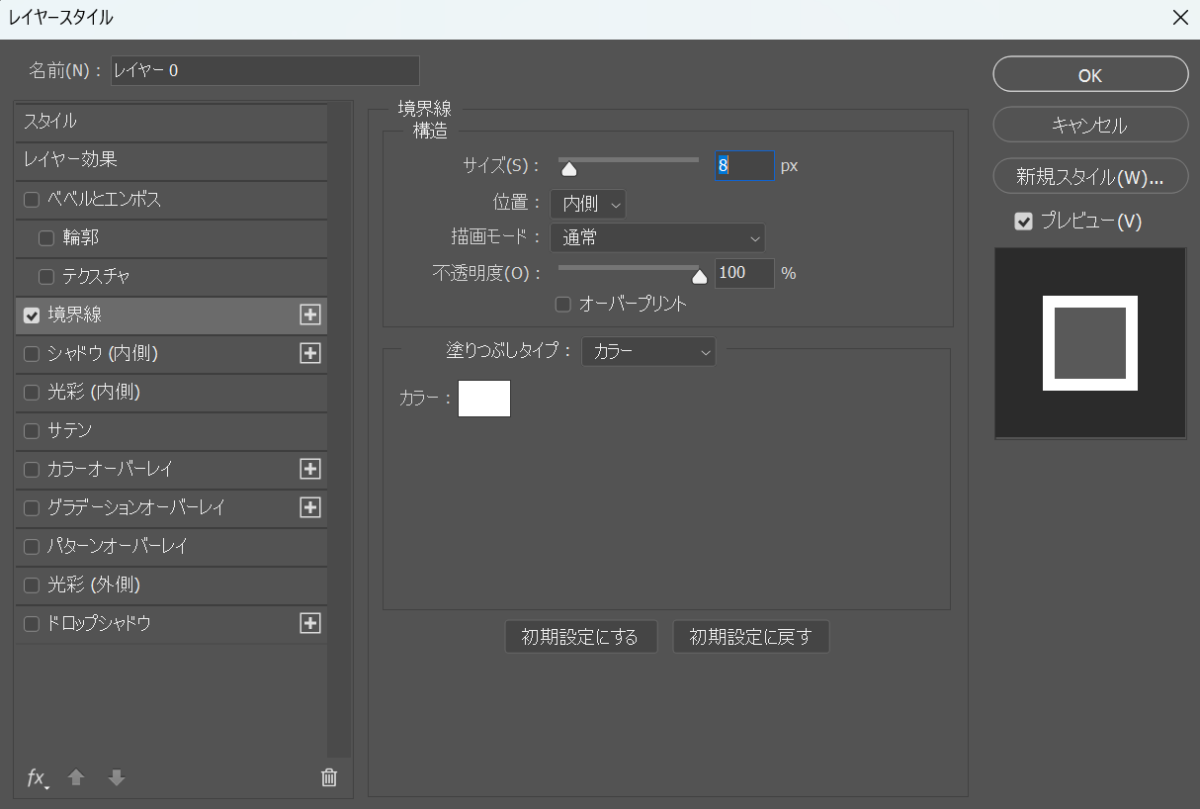
「レイヤースタイル(境界線)」つまり縁取りの設定が開きますのでお好みの設定を行います。読み込んだ画像のサイズと、加工後の画像のサイズを変更したくない場合は「位置」で内側を設定すると良いかと思います。

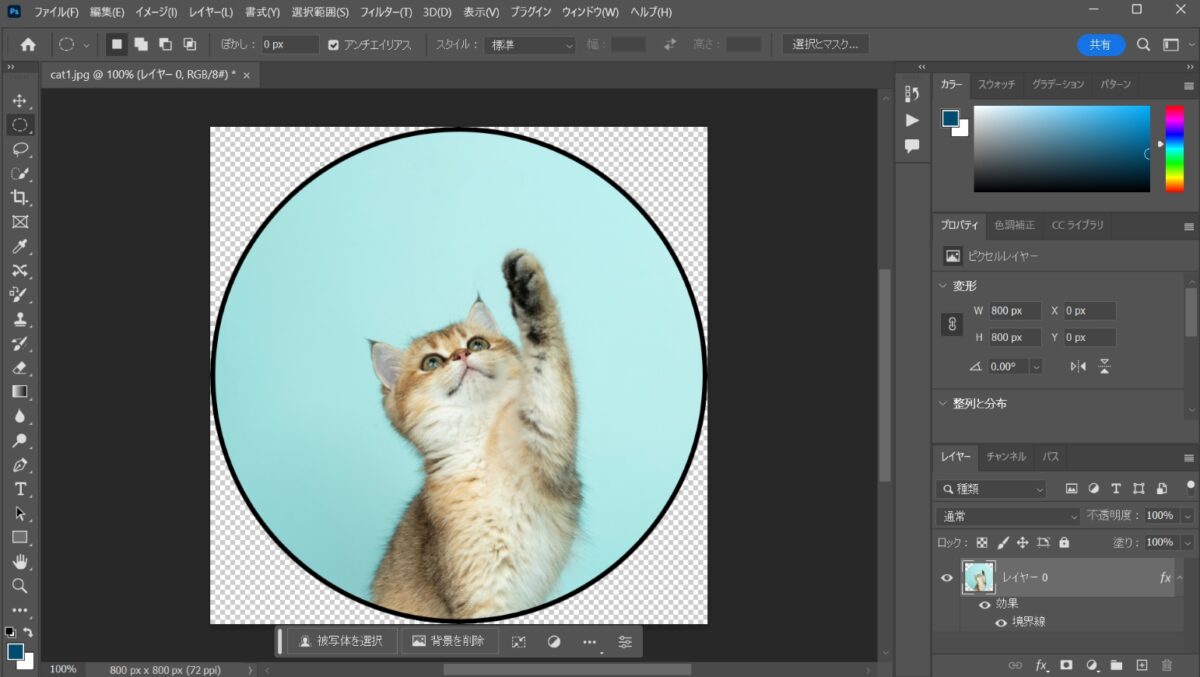
設定を終えたら「OK」を押せば、画像に縁取りが反映されているはずです。

右下「レイヤー」には効果として「境界線」を追加したことが表示されています。
複数の画像に対して切り抜きと縁取りを一括で行う方法
画像を丸く切り抜いて縁取りを付ける方法を説明してきましたが、ここからは複数の画像に対してこの処理を一括で行う方法を解説していきます。
Photoshopで操作を行う前の準備として、処理前の画像を置いておくフォルダと、処理後の画像を保存するためのフォルダを作成します。一括処理を行いたい画像は全て「処理前」フォルダに保存しておきます。こうすることで、Photoshopが処理前フォルダに置かれている画像を一枚ずつ読み込み処理した後に、処理後フォルダに保存するという流れができます。なお各フォルダの名称や階層は適当なもので問題ありません。

一括処理を行う画像のサイズは、全て等しいことを前提としています。画像サイズが異なる場合は、この記事で作成するアクションの「画像の読み込み」と「画像を丸く切り抜く」の間に、「画像サイズを適当な値に変更する」操作を記録する必要があります。
前述しましたが、今回は一括処理を行うためにPhotoshopの「アクション」機能を利用します。アクションとは、Photoshop上でユーザーが行った操作を記録してバッチ化するものです。今回であれば、1枚の画像(サンプル)を「読み込んで > 切り抜いて > 縁取りして > 保存する」という操作を記録したバッチを作成、以降の画像に対してはそのバッチを実行することで処理を行うという形になります。
では実際にやっていきます。
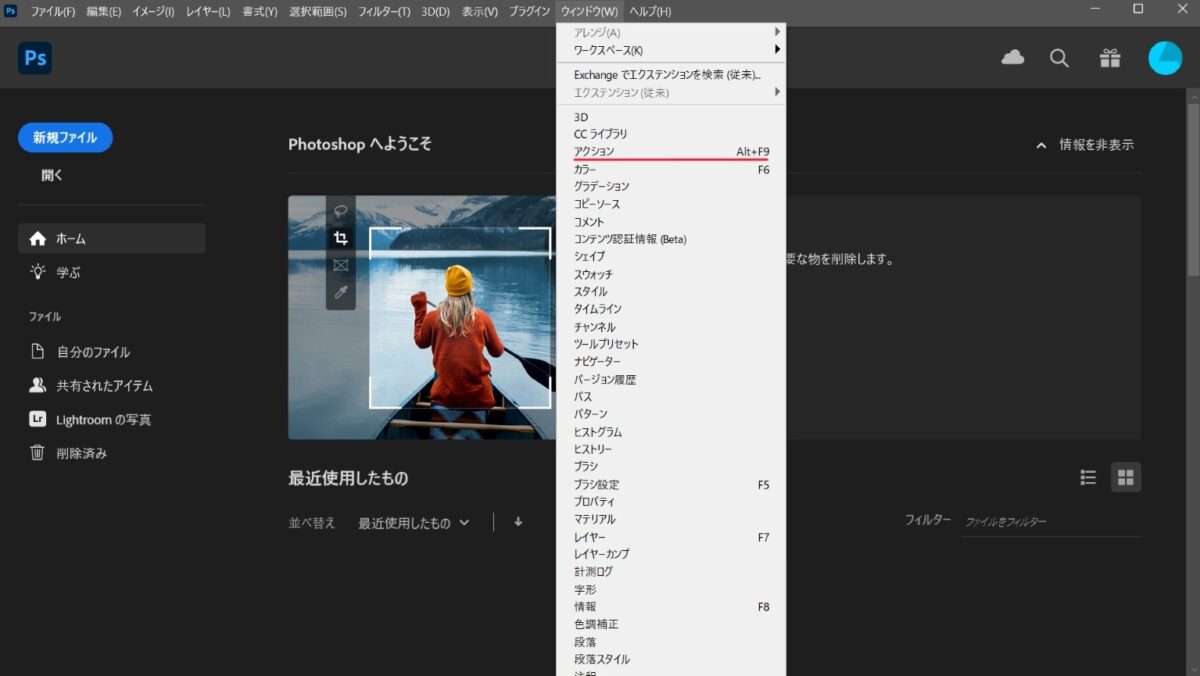
Photoshopの最初の画面にて上部メニュー「ウインドウ > アクション」をクリックします。

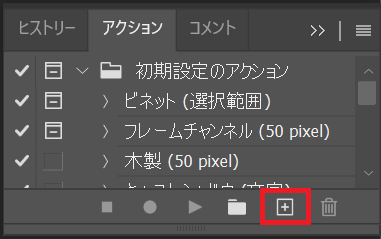
「新規アクションを作成」をクリック。

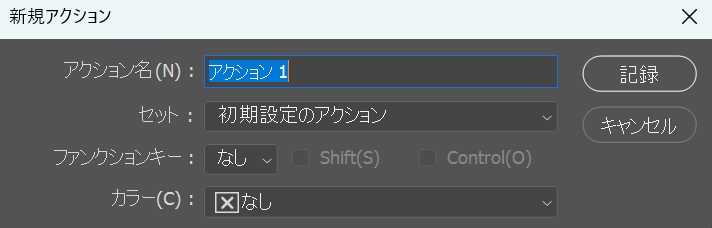
新規アクションにて「アクション名」を適当なものに変更して「記録」を開始すると以降のPhotoshop上での操作が記録されていきます。

今回は以下の、
- 画像を読み込む。
- 画像を丸く切り抜く。
- 画像に縁取りを付ける。
- 画像を保存する。
という順番で操作を記録したいため、「記録」を押した後はこの順で操作を行って下さい。
「記録」を押した後は、この記事の「画像を丸く切り抜く方法 > 画像に縁取りを付ける方法」を参照しながら操作を行えば手順3までは問題なく行えるようになっています。手順3までが完了したら上部メニューバー「ファイル > 別名で保存」で、画像を「処理後」フォルダに保存してください。
すべての操作を記録し終えたら「再生 / 記録を中止」をクリックして記録を終了します。

これでバッチの作成が完了しました。
最後に、このバッチを実行して画像の一括処理が行えるか確認しましょう。
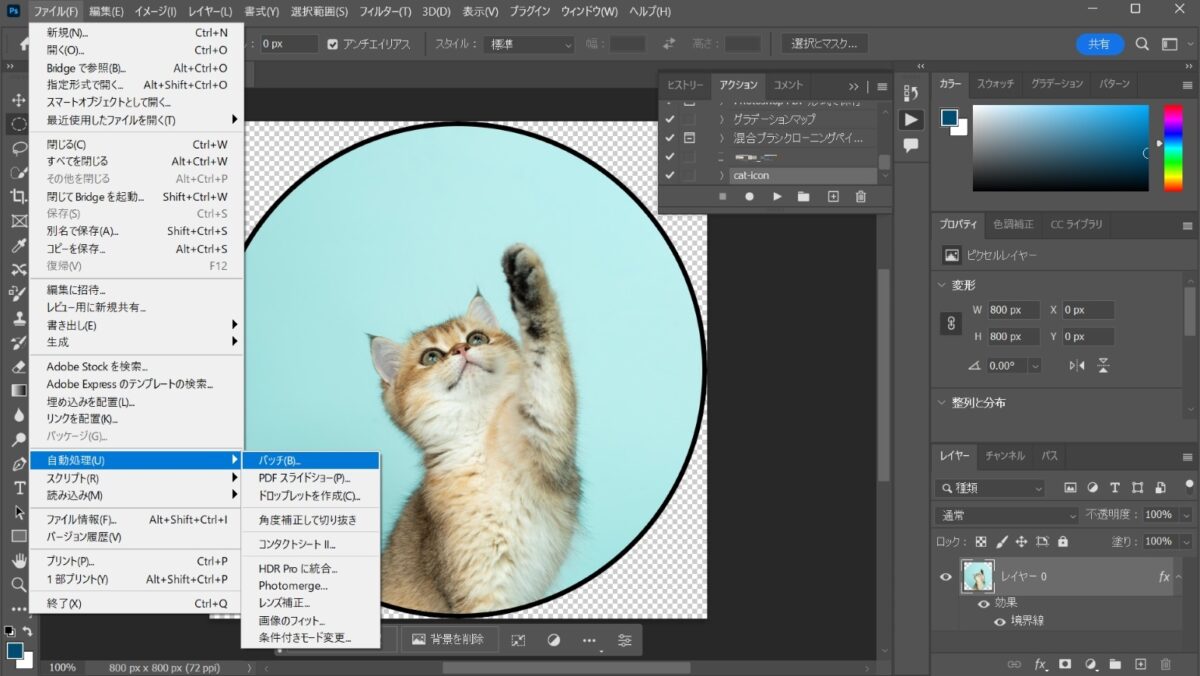
上部メニューバー「ファイル > 自動処理 > バッチ」をクリック。

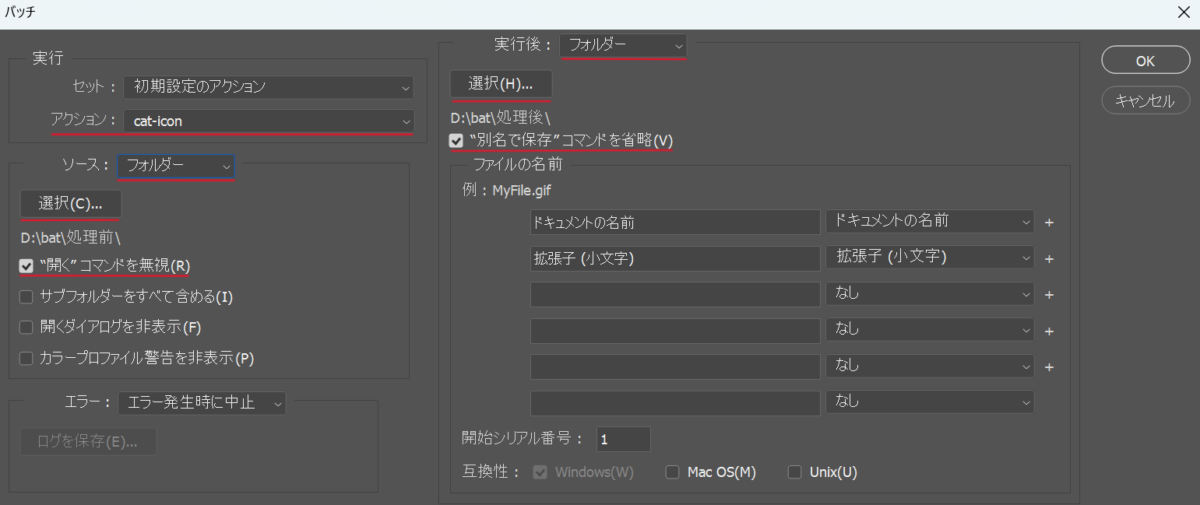
バッチの設定画面で赤い線が引いてある箇所を変更します。

「アクション」で使用するアクションを選択、「ソース(画像)」は処理前フォルダにあるためこれを階層と共に指定、アクションに画像の読み込み作業も記録しているため「開くコマンドを無視」にチェック、バッチ実行後は加工された画像を処理後フォルダに保存したいためこれを階層と共に指定、アクションに別名で保存する作業を記録しているため「別名で保存コマンドを省略」にチェックといった感じです。
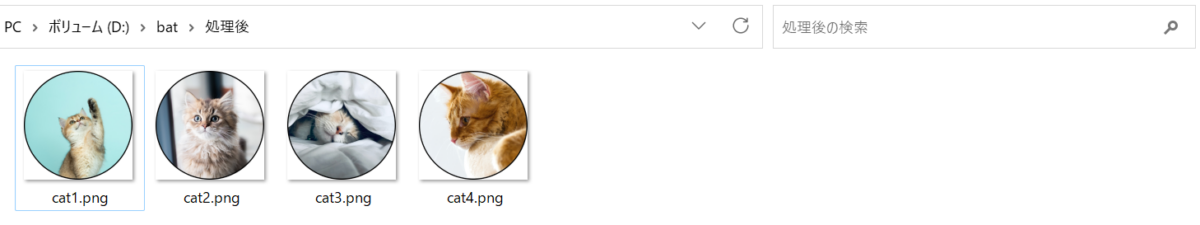
設定が完了したら「OK」を押すとバッチが実行され、処理前フォルダに入っている画像が加工され、処理後フォルダに保存されているはずです。

以上が、複数の画像に対して切り抜きと縁取りを一括で行う方法です。